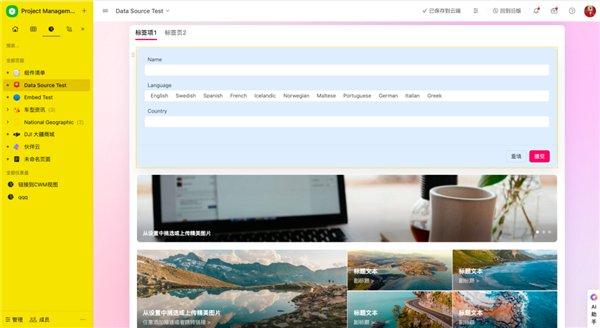
伙伴云明星产品上线,它,简约而不简单,建站、文档、数据分析,样样行;灵活布局,各类组件随意变,自带数据源,天生强大;数据详情页,不止DIY……没错,这就是伙伴云「页面」新功能。
伙伴云耗时7个月,各团队全力以赴打造的明星产品,到底为什么这样强大?跟随戴志康与4位主创团队,我们一起探秘「页面」背后的故事……
分享嘉宾:
戴志康,伙伴云CEO—「页面」领航员,80后创业代表,Discuz!创始人,科技极客,理想主义者;
吴杨,伙伴云产品总监—「页面」操盘手,IT精英,技术大拿,多年产品研发经验,新一代管理者;
刘福民,客户成功总监—「页面」护航者,客户至上、直击场景痛点、陪伴式服务、细节控;
郭昊,伙伴云项目经理—「页面」建筑师,web专家、用户体验至上、擅长敏捷管理、坚信技术改变世界。

他们说——
戴志康—伙伴云CEO
“《阿凡达水之道》这部电影里,有一句台词我特别有共鸣,“I see you”。它不是简单的字面的意思,而是在表达一种深度的连接,一种心和心之间真正的”看见“。主角在那一刻,终于看见了儿子的情感,他的初衷,他的努力。「页面」的初心就是这样,希望可以让投身于数字化的年轻人,真正地”被看见“,让年轻人的创造力与自信、活力更好地呈现在所有人面前。”
吴杨—伙伴云产品总监
「页面」不是奇思妙想,是从客户中来到客户中去的典型方案。伙伴云以“一线业务人员可以上手”作为衡量标准来做产品设计。结合伙伴云用户的使用能力,以及产品的定位,没有选择最为灵活的网页设计器,因为最为灵活的代价是复杂,上手门槛太高。也没有选择最为简单的文档块设计器,因为灵活性不够,导致无法满足客户场景的需要。「页面」产品的设计理念由“表单驱动”上升到“模型驱动”,将表格看作数据管理的基础,所有的交互都可以自行定义,而「页面」就是承载交互定义的载体。
刘福民——客户成功总监
伙伴云给了客户想象力落地的可能性,尤其是年轻人。之前更多的是内部数字化的自由,有了「页面」之后自由升级了,进一步扩展了年轻人的想象空间,它提供了更强的布局能力,更好看,更灵活,甚至即将提供对外分享、对外链接的能力,"年轻人们"不仅是在企业中可以发光发热,他还能用「页面」做更多的事情,比如个人主页,经验分享,从而在企业内外成为"最闪亮的那颗星"。
郭昊—伙伴云项目经理
整个产品的呈现压力主要集中在前端部分,因为 Page 是高度自定义的产品,而且直接触达终端用户,如何能提供尽可能好的性能,又能无缝整合一些现有的大型功能组件(比如表格核心功能,图表等)是一个巨大的挑战,一些旧版组件要改造,旧版的接口也要改造,还不能破坏现有功能和数据。一个简单的组件颜色问题就嵌套了无数层,需要具体的功能的配色方案,这些细节的打磨都是为了给用户提供更丰富更精美的产品呈现。挑战还会很多,所有完美的程序都需要跟随业务不断成长、创新、打破、再成长;以后还会有各种需求,对于技术侧来讲就是用技术创新来承载无限的市场需求。
他们的故事——
01「页面」的灵感诞生:让数字化从业者“被看见”
为什么要做「页面」?
经历过完整web时代变迁的人都知道,对于不太懂技术,但又希望借助互联网工具成就自己的人来说,非常渴望一款低门槛的web工具。
「页面」与其说是奇思妙想,更不如说是从客户中来到客户中去的理念照进现实。
在之前,伙伴云更关注的是企业内部的数字化,功能的闭环是关键,现在,千人级别公司的内部数字化99%可以通过伙伴云完成,这时候前端体验的重要性凸显出来。对内客户面临着分散场景的查找管理问题,对外面临着分享表单样式朴素的问题。
结合伙伴云零代码搭建思路,伙伴云确定了用“建站”的思路来设计新产品,也由此给这个新产品起了个名字,叫做“Page”。因为网站就是由一个一个页面相互串联构成的。
我们分析了国内外的各种软件思路,发现核心功能和我们的设计思路并不一样,可以借鉴的地方非常少。纯写html和js代码无法满足不了个性化;wix,webflow类低代码上手难度高;同时需要满足个性化的需求。而伙伴云的「页面」基于零代码,实现了完全业务人员可用+快速修改。
「页面」主创团队认为,通过「页面」丰富的展现形式让数据说话,可以让数字化从业者能够为团队讲好故事,顺利推进企业数字化进程;为企业提供一个连通内外的桥梁,用户使用「页面」搭建自己的门户,面向终端用户展现专业性;让业务人员可以自己搭建系统,并快速调整,十倍速提升效能。
02 「页面」的落地:200多个日日夜夜,3000多次代码提交
一个想法到一个功能的落地,是有很长一段路要走的,这里面涉及到了需求调研,产品交互,技术方案的构想再到具体的研发实施。
在正式立项之前,「页面」主创团队针对性调研客户,很多想法和客户深度契合,主要有三个方向,内部数字化、外部客户连接、个人应用。
内部数字化比如内部的公告、制度、知识库的管理需要更多的交互方式,而并非仅仅基于表格和表单的形式;
外部客户连接方面对“颜值”要求的提升;
个人应用层面,一些游戏公会管理、激励体系等活动,也需要更炫酷的页面展现。
伙伴云以“一线业务人员可以上手”作为衡量标准,来做产品设计。结合伙伴云用户的使用能力,以及产品的定位,没有选择最为灵活的网页设计器,因为最为灵活的代价是复杂,上手门槛太高。也没有选择最为简单的文档块设计器,因为灵活性不够,导致无法满足客户场景的需要。
借助这样的想法,「页面」主创团队将伙伴云零代码产品的设计理念继续升级,由“表单驱动”上升到“模型驱动”,将表格看作数据管理的基础,所有的交互都可以自行定义,而Page—「页面」就是承载交互定义的载体。·
按照上面的原则进行具体需求的调研、梳理、方案选型,制定产品路线图,最后按照规划进入细节的逻辑设计、交互设计、技术调研,输出“万字长文”的需求文档和“数百页”的设计图,才交付研发。
而「页面」的布局方式就讨论了三周,跟设计、产品一起来回推敲。国外建站产品 Sharepoint 等都是流式布局,「页面」在后来的设计逐渐清晰以后,发现许多组件需要绝对布局下才更灵活,比如「页面」组件能够灵活调整高度的问题也是个不小的挑战,因为组件类型非常复杂,比如表格组件很重,还要保证性能等;经历了大概 15 个迭代周期,产出了 30 多份技术方案,3000 多次的代码提交,一同经历了近 200 个日日夜夜,才完成「页面」的初步版本。

03挑战与成就:「页面」细微处见真章
在「页面」产品诞生过程中,有压力、有挑战,更有满满的成就感。
「页面」领航员戴志康表示,最大的挑战就是如何用尽可能少的组件元素,实现尽可能丰富的组合效果。零代码产品这种越用越灵活,越强大的产品实际上是乐高式的产品,需要元素尽可能少,但是又要尽可能实现丰富的组合效果。如果需要实现组件和组件之间的高耦合度,就需要前期做好整体设计。
对于「页面」的总设计师吴杨来说,最大的挑战是细节的打磨,数百张设计图里蕴含乾坤,文字颜色、粗细搭配等都要遵循一定的逻辑和韵律。Page中组件的设计要做到开箱即用,比如“图文”列表,随着浏览器宽度的不同,往往难以确定一行应该显示几个图文模块,为了达到最佳体验,团队做了不少动态化的设计,使得放入「页面」的组件,怎么都好看。
「页面」的建筑师郭昊认为,难点在于技术的落地与突破创新,整个产品的呈现压力主要集中在前端部分,因为 Page 是高度自定义的产品,而且直接触达终端用户,如何能提供尽可能好的性能,又能无缝整合一些现有的大型功能组件(比如表格核心功能,图表等)是一个巨大的挑战,一些旧版组件要改造,旧版的接口也要改造,还不能破坏现有功能和数据。
一个简单的组件颜色问题就嵌套了无数层,需要具体的功能的配色方案,这些细节的打磨都是为了给用户提供更丰富更精美的产品呈现。
 (「页面」为卡片样式组件提供了30多种背景填充色,包含30种单一色,6种渐变色)
(「页面」为卡片样式组件提供了30多种背景填充色,包含30种单一色,6种渐变色)挑战还会有很多,所有完美的程序都需要跟随业务不断成长、创新、打破、再成长;以后还会有各种需求,对于技术侧来讲就是用技术创新来承载无限的市场需求。
产品上线后,如何让客户真正将「页面」用起来?这是页面护航员——客户成功总监刘福民压力最大的事情。通过沉淀帮助客户用的更好,提供更多的最佳实践,是巨大的挑战,而另一方面需要考虑如何帮助原有仪表盘客户平滑切换,需要制定详细的策略。而最大的成就感就是,目前90%的用户对「页面」都非常认可,非常高兴我们的产品为客户带来了真正的便利。
「页面」的诞生过程中并不一帆风顺,各部门工作的衔接与安排,资源的调配等也面临着重重矛盾。但这就像城市在开发建设中一样,修路时出现了走路不方便、公交车停运、断水断电等各种事情。系统中出现的bug 70%都是开发新功能时造成的,这是产品革新必然经历的一个阶段。伙伴云在「页面」的研发过程中,将各种问题尽量压缩到最低,最少,在细微之处呵护用户的使用体验。
04「页面」赋予了年轻一代,更多创作和表达的自由
90后被称为互联网原住民,而现在这个时代的年轻人应该称为数字化原住民。
互联网时代是以被动接受为主,未来应该会有越来越多的人需要自己的数字化应用,那么如何能在数字化的土地上找到一片可以自由发挥的空间是很重要的,尤其是一些互联网内容创作者、互联网深度用户,他们渴望有一款能够让他们自由发挥的数字化产品。伙伴云正在为了这个目标而努力,为新一代数字化原住民提供更优秀的产品,用极致的用户体验带给大家不一样的数字化产品。

在内测期间,90后销售总监用「页面」重构了伙伴云自己的CRM系统,一个客户360全视角的数据可以清晰的呈现在销售同学的面前。95后设计同学,用「页面」做出了自己的个人主页,管理读书笔记、规划工作任务,还做了用StableDiffusion生成的作品集。客户用它尝试做出自己的业务门户……"年轻人们"不仅在企业中可以发光发热,还能用「页面」做更多的事情,在企业内外都成为"最闪亮的那颗星"。
06展望未来,「页面」之后还有哪些大动作?
「页面」这个产品现在还没有完全实现闭环。「页面」领航员戴志康表示,现在正在将原来仪表盘里的各项功能进行迁移,逐渐实现仪表盘的替代。而页面的分享功能因为背后的审查机制还未能上线,是接下来的一个重点解决项。更重要的是表单详情页的逻辑,从表单驱动转变为模型驱动,将分享表单重新定义,借助页面的灵活布局能力,实现客户门户的全方位改造。未来更要叠加AI能力,带来颠覆式的重构,期待给用户提供一个现代化的更加健全、易用、强大的产品。
【页面】的上线,让用户在数据管理,企业互联、可视化之间,变得更加流畅丝滑,未来,伙伴云还有更多的新功能、产品和大家见面,让愿意接受数字化,使用数字化工具的用户,去探索、创造,通过伙伴云零代码,搭建出不一样的数字世界。
(来源:News快报)















